FlowMarqesa.Net.Ve!
BackCome!
menucss
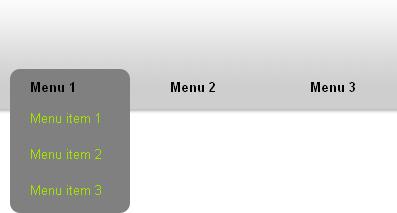
Menu Desplegable Con Solo CSS
<style type="text/css">
body { font-family:Arial, Sans-Serif; font-size:13px; margin:0px;
background: transparent url(page_bkg.png) repeat scroll top center;}
h1 {margin:0px; padding:20px 0 0 20px;}
p {padding:20px; color:#dcdcdc;}
p a {color:#9BD800;}
p a:hover {color:#B6FF00;}
#header { height:120px; position:relative;
background: transparent url(http://img28.xooimage.com/files/b/9/b/header_bkg-11204cf.png) repeat-x scroll top center;}
#nav { margin:0px; padding:0px; position:absolute; top: 70px; display:block;}
#nav > li { list-style-type:none; float:left; display:block; margin:0px 10px;
position:relative; padding:10px; width:100px;}
#nav > li:hover ul { display:block; }
#nav > li:hover { background-color:#808080; -moz-border-radius:10px; -webkit-border-radius:10px; }
#nav li ul { margin:0px; padding:0px; display:none;}
#nav li ul li { list-style-type:none; margin:10px 0 0 0;}
#nav li ul li a { display:block; padding:5px 10px; color:#A2E200; text-decoration:none;}
#nav li ul li:hover a { background-color:#606060; -moz-border-radius:5px; -webkit-border-radius:5px;}
#nav li span { cursor:pointer; margin:0px 10px; font-weight:bold; }
</style>
<div id="header">
<h1></h1>
<ul id="nav">
<li><span>Menu 1</span>
<ul>
<li><a href="#">Menu item 1</a></li>
<li><a href="#">Menu item 2</a></li>
<li><a href="#">Menu item 3</a></li>
</ul>
</li>
<li><span>Menu 2</span>
<ul>
<li><a href="#">Menu item 1</a></li>
<li><a href="#">Menu item 2</a></li>
<li><a href="#">Menu item 3</a></li>
</ul>
</li>
<li><span>Menu 3</span>
<ul>
<li><a href="#">Menu item 1</a></li>
<li><a href="#">Menu item 2</a></li>
<li><a href="#">Menu item 3</a></li>
</ul>
</li>
</ul>
</div>
Hoy habia 2 visitantes (3 clics a subpáginas) ¡Aqui en esta página!